概要
jwilder/nginx-proxy を使ったリバースプロキシ環境で、www有無をコントロールしたい場合の設定についてまとめました。 wwwなしのURLで、wwwありのURLが表示可能となるように設定するのが目標です。環境変数として「VIRTUAL_HOST_ALIAS」を使うのがポイント。Let’s Encryptを利用した https(SSL)も対応されます。
環境
当サイトは下記を参考に感謝しながらブログを構築しました。
GCPの無料枠でdev.toなみの爆速WordPress環境を構築する
https://www.karelie.net/free-fast-wordpress-site/
上記サイト通りの場合は本記事をそのまま参考にできます。関連する環境情報は下記なので 同種の環境の方は参考にしてください。
| プラットフォーム | Google Cloud Platform |
| OS | Ubuntu 16.04 LTS |
| nginx-proxy | docker-compose ├ jwilder/nginx-proxy └ jrcs/letsencrypt-nginx-proxy-companion |
| KUSANAGI | docker-compose ├ primestrategy/kusanagi-nginx:1.10.0-1 └ primestrategy/kusanagi-php(v7.0.11頃のものをカスタマイズ) |
準備と仕組みの概要理解
参考サイトの手順どおりに実行した場合、URLをうまく処理しているのは、以下2つがメインです。目的達成に向けては2つを制御していきます。
DNS
- DNS
- URLから正しいIP(サーバ)へ導いてくれます。
- Aレコードと呼ばれる設定でURLとIPを紐づけてくれます。
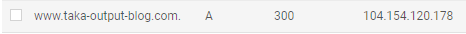
【第4回】GCPの無料枠でdev.toなみの爆速WordPress環境を構築する(ドメイン設定編)の手順に従っていれば、wwwのAレコードが一つ設定されていることになります。
下記の画像は私のサイトの場合ですが「www.taka-output-blog.com」というURLは「104.154.120.178」というIPアドレスを持つサーバへ通信を誘導してくれるという設定になります。

リバースプロキシ
- jwilder/nginx-proxy
- サーバに来たURLを正しいdockerサイトへ誘導してくれます。
- nginx-proxyの動作するdockerネットワーク上でサイト側の環境変数に「VIRTUAL_HOST」を指定すれば、そのサイトに導いてくれます。
【第5回】GCPの無料枠でdev.toなみの爆速WordPress環境を構築する(KUSANAGI Runs on Docker編)の手順に従うと、{ドメイン}の文字列を変更しました。実はこれがリバースプロキシ用の設定なのです。
kusanagi-nginx:
image: primestrategy/kusanagi-nginx:1.10.0-1
environment:
VIRTUAL_HOST: {ドメイン} ←プロキシ用の設定
VIRTUAL_PORT: 443 ←プロキシ用の設定
VIRTUAL_PROTO: https ←プロキシ用の設定
LETSENCRYPT_HOST: {ドメイン} ←証明書用の設定
LETSENCRYPT_EMAIL: {E-MAILアドレス} ←証明書用の設定
LETSENCRYPT_TEST: "false" ←証明書用の設定
PROFILE: {ドメイン}
FQDN: {ドメイン}
WPLANG: ja
BCACHE: "off"
FCACHE: "off"
wwwなしのDNSを設定する
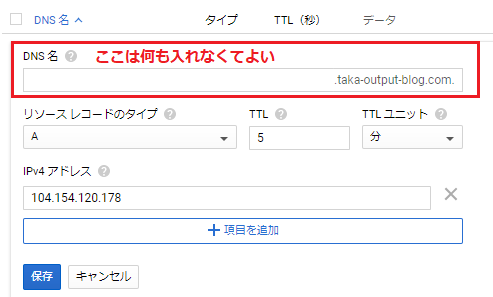
wwwのAレコードを追加した手順と同様で、Aレコードを追加します

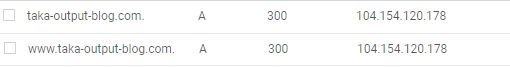
以下のようにAレコードが2つできます。DNSの設定は以上です。

jwilder/nginx-proxy への対応
docker-composeの修正
修正箇所に色とコメントをつけました。viなどのエディタで修正した方が確実ですが、sedコマンドも書いておきます。
- 修正内容(参考:https://github.com/jwilder/nginx-proxy/issues/180)
- VIRTUAL_HOSTに、wwwなしのURLを追加(カンマ区切り)
- taka-output-blog.comのURLもkusanagi-1に振り分けられます。
- VIRTUAL_HOST_ALIASを追加し、wwwなしのURLを設定
- wwwなしは別名扱い
- LETSENCRYPT_HOSTに、 wwwなしのURLを追加(カンマ区切り)
- wwwなしのURLにSSL通信した場合でも処理できるように追加
- VIRTUAL_HOSTに、wwwなしのURLを追加(カンマ区切り)
kusanagi-nginx:
image: primestrategy/kusanagi-nginx:1.10.0-1
environment:
VIRTUAL_HOST: www.taka-output-blog.com,taka-output-blog.com
VIRTUAL_HOST_ALIAS: taka-output-blog
VIRTUAL_PORT: 443
VIRTUAL_PROTO: https
LETSENCRYPT_HOST: www.taka-output-blog.com,taka-output-blog.com
LETSENCRYPT_EMAIL: [email protected]
LETSENCRYPT_TEST: "false"
PROFILE: www.taka-output-blog.com
FQDN: www.taka-output-blog.com
WPLANG: ja
BCACHE: "on"
FCACHE: "on"
<sedコマンドを使う場合>
※{wwwあり}、{wwwなし}をご自身のURLに置き換えてください。ブランク(インデント)に意味がありますので確認してズレないようにしてください。sedコマンドのデリミタは@マークにしてみました。
sudo sed -i -e "s@VIRTUAL_HOST: {wwwあり}@VIRTUAL_HOST: {wwwあり},{wwwなし}\n VIRTUAL_HOST_ALIAS: {wwwなし}@g" /home/wordpress/kusanagi-1/docker-compose.yml
sudo sed -i -e "s@LETSENCRYPT_HOST: {wwwあり}@LETSENCRYPT_HOST: {wwwあり},{wwwなし}@g" /home/wordpress/kusanagi-1/docker-compose.yml
<確認用>
cat /home/wordpress/kusanagi-1/docker-compose.yml
docker-compose の修正内容の反映
kusanagi-1のサイトの場合、kusanagi-1のサイトに移動し、docker-composeのコマンドから、再作成を実行します。(–force-recreateで強制的に新しいymlファイルで再構築させます)
- サイトフォルダへ移動
cd /home/wordpress/kusanagi-1/
- docker-composeを落とす
sudo docker-compose down
- docker-composeを最新のymlベースで強制再構築でupする。
sudo docker-compose -f /home/wordpress/kusanagi-1/docker-compose.yml up -d --force-recreate
気長に待つ
今回、 Let’s Encrypt(SSL)の処理 が2サイト分あるため倍の時間がかかります。wwwありが接続できたあとも、しばらくwwwなしは接続できないかもしれません。気長に待ちましょう。これでSSL(https)で接続できるようになります。
(設定ミスを疑うことによるやり直しで何日も無駄に過ごさないように…悲)
まとめ
www有無の設定は、DNS設定と、docker-compose.ymlの環境変数見直しで対応できました。SSL(https)でも対応済みです。
本記事では、jwilder/nginx-proxy環境で「VIRTUAL_HOST_ALIAS」という環境変数を使う方法でした。別環境「bitnami」のケースは下記にまとめましたので本ケースが使えない場合は参考にしてみてください。




コメント
[…] jwilder/nginx-proxy環境でwww有無のリダイレクト【SSL対応】 […]
[…] jwilder/nginx-proxy環境でwww有無のリダイレクト […]